アフィンガー5の機能を使い、目次を作成してみました。
今回の目次の作成方法は下記2つ
①【タグ】→【その他パーツ】→【目次(カスタム)】→その後詳細設定
②【タグ】→【その他パーツ】→【目次(TOC+)】→目次が自動生成される。※プラグイン【Table of Contens Plus】のインストール・有効化必要。
今回は、①の【目次(カスタム)】を利用する設定をご案内します。

目次
【目次(カスタム)】にて作成のメリット
・プラグインの追加が必要ないため、重くならずに済む
・「ビジュアル」ではなく「テキスト」で入力の仕方に慣れれば、文字通りカスタム(特別仕様)に目次を設定できる。
【目次(カスタム)】で目次を作成するための手順
①記事作成画面の目次を置きたい場所を決める。
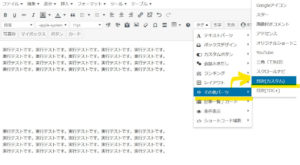
②目次を置きたい場所にカーソルを置いた状態で【タグ】から【その他パーツ】→【目次(カスタム)】を選択する。

③【目次(カスタム)】を選択すると記事作成画面が【ビジュアル】である場合下記画面で表示されます。

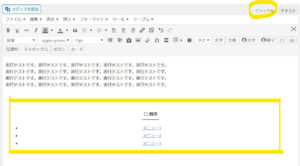
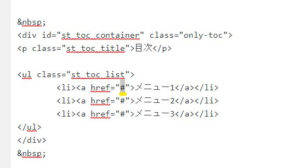
④-1【ビジュアル】から隣の【テキスト】に切り替えて(下記画面)、目次の設定に入ります。

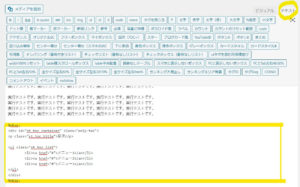
④-2上記の拡大画面

まず、【メニュー1】の文言のある
【<li><a href= "#">メニュー1</a></li>】
をコピーして、メモエディタなどに貼り付けておきます。
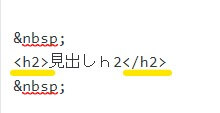
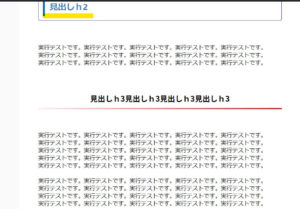
⑤目次を置いた記事の下部に【見出しh2】を設定する(ここではわかりやすいようにスクロール先を「見出しh2」という名称にします)

⑥⑤の見出し設定後、④-2でメモエディタに張り付けていたものを利用して下記のように変更して⑤の位置に設定します。
⑤ <h2>見出しh2</h2>
④-2【<li><a href= "#">メニュー1</a></li>】
変更後、<h2><a id= "test01">見出しh2</a></h2>
※下線部内の「test01」は仮の値です。また、④-2の”#”で利用します。

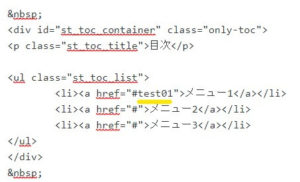
⑦目次を設定した場所に戻りメニュー1の箇所を下記のように変更します。
④-2【<li><a href= "#">メニュー1</a></li>】
変更後 【<li><a href= "#test01">メニュー1</a></li>】
※ご注意!!ここでの「#」は必要なので消さないようにご注意ください。

⑧「メニュー1」を設定したので、「テキスト」から「ビジュアル」に戻し、「見出しh2」にスクロールできるかテストしてみます。

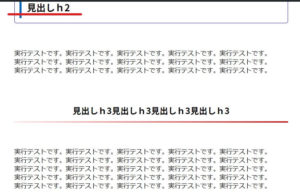
⑨画面の最上段に「見出しh2」が表示されました(成功!!)

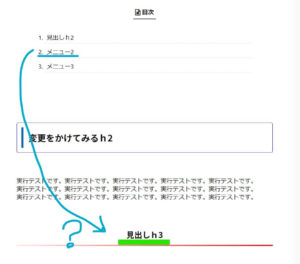
【目次(カスタム)】の上記以外のスクロールテスト(ここは飛ばして大丈夫です)
目次の「メニュー1」の名称を「見出しh2」に合わせても正しくスクロールされるか
変更前 【<li><a href= "#test01">メニュー1</a></li>】
変更後 【<li><a href= "#test01">見出しh2</a></li>】

テスト実施後、「メニュー1」を「見出し2h」に変更しても最上段に「見出しh2」が表示された(成功!!!)

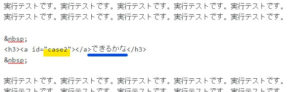
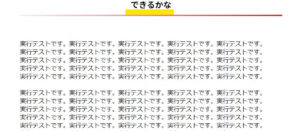
「見出しh3」を作成し、目次の「メニュー2」に設定。idを全角で設定してのスクロールテスト
目次・メニュー2 【<li><a href= "#できるかな">メニュー2</a></li>】
見出しh3 【<h3><a id= "できるかな">見出しh3</a></h3>】
※「テキスト」内部のidを変えているだけなので、「ビジュアル」でもプレビューでも「できるかな」は表示されません。

テスト実施後、画面の最上段に「見出しh3」が表示されない(失敗✖✖)※「見出しh3」のすぐ下が表示されてしまいました。
idは半角英数で設定した方がよさそうですね。

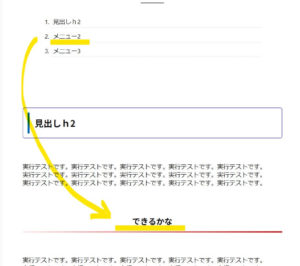
「見出しh3」を「できるかな」に変更し、目次の「メニュー2」に設定してスクロールテスト

目次の「メニュー2」の設定 ””(かっこ内)を「”#case2”」で設定

「できるかな」の設定 idを「”case2”」で設定

テスト実施後、「できるかな」が画面最上段に表示された(成功!!!!)

まとめ・感想
上記のようなスクロールテストをしながら、設定するのも楽しいと思える人や、プラグインを利用したくないという人なら【目次(カスタム)】を利用するというのも良いと思います。
ただ、下記の理由から、こちらの方法はおすすめできません。
理由1:「テキスト」を開いて目次設定をする場合、初心者にはハードルが高い。※例として1、2のケース発生。
※1 「#」を必要な個所につけていない(逆に不必要な場所につけてしまった)ことで、正常に作動しなかった。
※2 目次を作成時「見出しh2」の前に、設定した覚えのない中点「・」が表示された。いつの間にか消えていたためどの処理で消えたか不明。
理由2:記事をガンガン書いていきたい場合、目次の設定に時間をかけたくない。
理由3:プラグインで重くなった分、画像圧縮サイトを利用するなどの対策を取ればよいだけ。
おススメの目次の設定方法
②【タグ】→【その他パーツ】→【目次(TOC+)】→目次が自動生成される。※プラグイン【Table of Contens Plus】のインストール・有効化必要。
冒頭で紹介したプラグイン TOC+ = 【Table of Contens Plus】を使うやり方です。
こちらを利用したほうが、目次が自動生成されるため、記事作成に集中できました。
設定の仕方については下記をご覧ください。
-

-
アフィンガー5で目次を作成② 【目次(TOC+)】にて作成し簡単な設定をする
前回、下記①の方法で目次を作成しました。 ①【タグ】→【その他パーツ】→【目次(カスタム)】→その後詳細設定 ②【タグ】→【その他パーツ】→【目次(TOC+) ...
続きを見る