前回、下記①の方法で目次を作成しました。
-

-
アフィンガー5で目次を作成① 【目次(カスタム)】にて作成しスクロールテスト実施
アフィンガー5の機能を使い、目次を作成してみました。 今回の目次の作成方法は下記2つ ①【タグ】→【その他パーツ】→【目次(カスタム)】→その後詳細設定 ②【タグ】→【その他パーツ】→【 ...
続きを見る
①【タグ】→【その他パーツ】→【目次(カスタム)】→その後詳細設定
②【タグ】→【その他パーツ】→【目次(TOC+)】→目次が自動生成される。※プラグイン【Table of Contens Plus】のインストール・有効化必要。
今回は、②の【目次(TOC+)】とプラグイン【Table of Contens Plus】を使って目次を作成する方法をご案内します。
【目次(TOC+)】にて作成するメリット
・記事内に「見出しh2~h5」を設定し、目次を置きたい場所に【目次(TOC+)】を設置するだけで目次が自動作成されるので楽。
・最初に多少設定をしてしまえば特にカスタマイズをする必要がなく初心者向き。(最初の設定自体もいらないかも)
【目次(TOC+)】にて目次を作成するための手順
◆プラグイン【(TOC+)】のインストール
①プラグインから「新規追加」を押下。

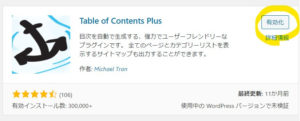
②検索画面で【TOC+】を検索(※【Table of Contens Plus】の意味)

③【Table of Contens Plus】を選択し「今すぐインストール」→「有効化」を押下。
※補足:「今すぐインストール」を押下後、「有効化」が表示されるため、そのまま押下します。

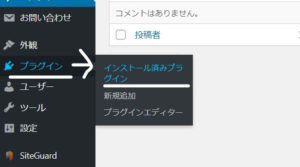
④「プラグイン」→「インストール済みプラグイン」と進む

⑤【Table of Contens Plus】がインストールされていることを確認。

◆記事を作成し、「見出しh2~h5」を設置する。
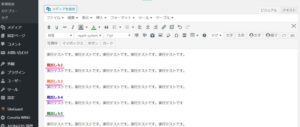
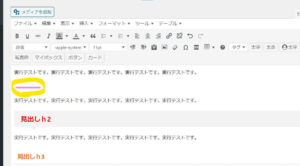
①記事を作成し、「見出し」(h2~h5)までを設置する。
補足:見出しの違いが分かりやすいようにh2~h5まで色分けしています。


(上記設置した場合のプレビュー画面)
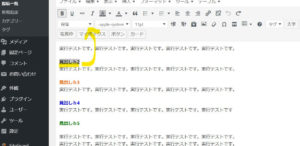
②「見出し」を設定したい場所をドラッグし、画面の「段落」を押下。

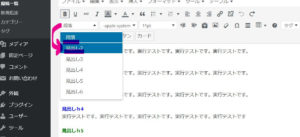
③【段落】から設定したい「見出し」の種類を選択します。※画像では「見出しh2」を選択。

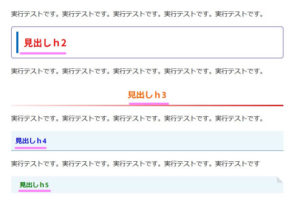
④③のやり方で、「見出しh2」~「見出しh5」まで設定。わかりやすくh2~h5の表示のさせ方を変えています。


(上記設置した場合のプレビュー画面)
◆目次を設置する
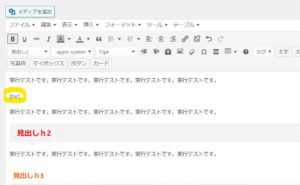
①目次を設置する場所を決める。補足:画像の黄色〇内のピンクの行に目次を設置します。

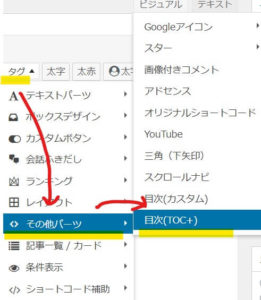
②【タグ】→【その他パーツ】→【目次(TOC+)】を選択し、押下。

③目次を設置したい場所に[TOC]が設置されました。

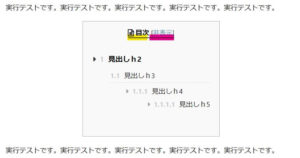
下記の通り、目次が作成され、見出しh2~h5でそれぞれ段落が作られて表示されます。

(上記設置した場合のプレビュー画面)
【Table of Contens Plus】の設定 (簡単な設定まで)
プラグインから【Table of Contents Plus】の設定を押下。

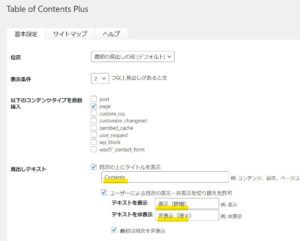
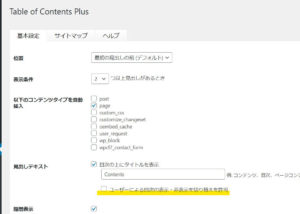
設定① タイトル:「表示」、詳細を「表示」・「非表示」とし、最初は目次詳細を表示させない。

・「目次」タイトル→「目次」表示
・ユーザーによる目次の表示・非表示を切り替え許可。
・目次の「表示」「非表示」→「表示」「非表示」で表示させる。
・「最初は目次を非表示」にチェックを付ける。
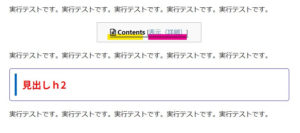
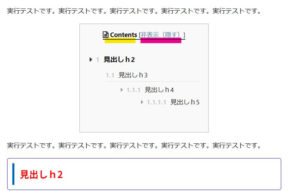
上記の設定での目次の表示のされ方(目次の詳細が非表示)

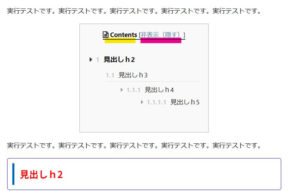
【目次】横の【表示】を押下すると ⇒ 目次の詳細と「非表示」が表示されます。(ユーザー側で目次詳細の表示・非表示が可能。)

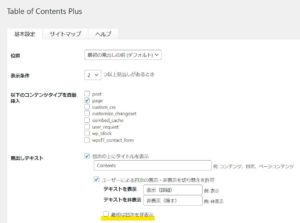
設定② タイトル:「Contents」、詳細を「表示(詳細)」・「非表示(隠す)」とする。

・「目次」タイトルを「contents」表示
・ユーザーによる目次の表示・非表示を切り替え許可。
・目次の「表示」「非表示」を「表示(詳細)」「非常時(隠す)」で表示させる。
・「最初は目次を非表示」にチェックを付ける。
上記の設定での目次の表示のされ方(目次の詳細が非表示)

【目次】横の【表示(詳細)】を押下すると・・・目次の詳細と表示の「非表示(隠す)」が表示されます。

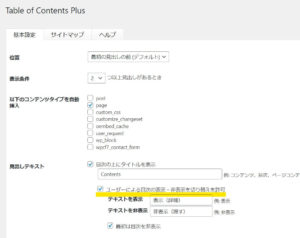
設定③ ユーザーによる目次の「表示・非表示」を許可しない

(「ユーザーによる目次の表示・非表示を切り替え許可」チェック外す前)

(「ユーザーによる目次の表示・非表示を切り替え許可」チェック外した後)
・「目次」タイトルを「contents」表示
・ユーザーによる目次の表示・非表示を切り替え許可しない。
※以下の項目は表示されなくなる
・目次の「表示」「非表示」を「表示(詳細)」「非常時(隠す」で表示させる。
・「最初は目次を非表示」にチェックを付ける。
上記の設定での目次の表示のされ方

「ユーザーによる目次の表示・非表示を切り替え許可」が外されたため、目次詳細を非表示にすることができなくなった。
設定④ 最初から目次の詳細を表示させる

・「目次」タイトルを「contents」表示
・ユーザーによる目次の表示・非表示を切り替え許可。
・目次の「表示」「非表示」を「表示(詳細)」「非常時(隠す」で表示させる。
・「最初は目次を非表示」のチェックを外す。
上記の設定での目次の表示のされ方

最初から目次の詳細と表示の「非表示(隠す)」が表示されます。
まとめ
上記の通り、プラグインをインストールし、記事内に「見出し」を付け、目次を設定するだけで目次が自動作成されます。
この設定方法を知って、かなり役立ちました。
目次を設定したいと思われている方の参考になればうれしいです。
おまけ
テストで「思っていた場所にスクロールされない」という事象が発生
順番が前後しましたが、目次を設定できたのもつかの間、テストで「思っていた場所にスクロールされない」という事象が発生しました。
同じように「目次設定したのに思った場所にスクロールされない」事象が発生された方は下記をご参考にしてください。
-

-
アフィンガー5で設定した目次(TOC+)のズレを修正する方法
アフィンガー5の「タグ」→「その他パーツ」→「TOC+」で目次を作成。 「見出し」の設定に合わせて目次が自動生成されることに喜んでいたのもつかの間。 テストの ...
続きを見る