今回は、ページ内ジャンプを設定する方法をご案内します。

こんな方におすすめ
- 前半を「前提」、後半に「結論」を書いたけど、「前提」不要な人は「ページ内ジャンプ」で「結論」を読める設定にしたい方
- 詳細を「ページ内ジャンプ」で別の場所に記載したけど、読み終わったら「戻る」で本筋に戻ってこれる設定を付けたい方
参考
ページ内ジャンプとは・・・文字通り、ページ内の特定の場所から特定の場所へ画面を移動させることを言います。
例1:本筋とは別に詳細な内容を記載している場所に「ページ内ジャンプ」を設定する
例2:詳細な個所を読んでもらった後、本筋に戻ってきてほしい場合に「戻る」ボタンに「ページ内ジャンプ」を設定する等
ポイント
【ページ内ジャンプを設定する理由】
・ブログを読みやすくし読者の満足度を上げるため。
・本当に読んでほしい箇所を読んでもらう前の離脱を防げる。
・ユーザーの満足度が上がれば、Googleからの評価も高まりやすい。
目次
アフィンガー5でページ内ジャンプを設定①
次の2パターンを設定
①「ジャンプ元①」から、「ジャンプ先①」にジャンプする設定。
「ジャンプ元(戻り)」から「ジャンプ先(戻り)」に戻る設定
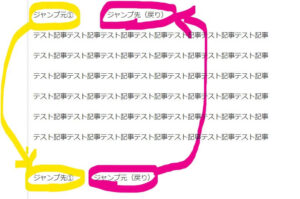
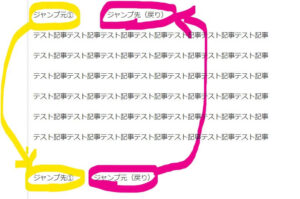
実際の設定後

「ページ内ジャンプ設定後(設定方法は下記にて案内)
①「ジャンプ元①」から、「ジャンプ先①」にジャンプする設定。
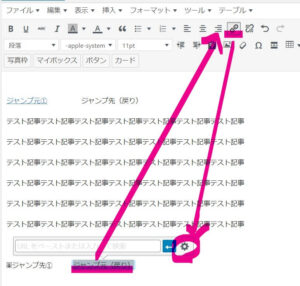
①「ジャンプ元①」を元に「リンクの挿入/編集」で設定を行う。
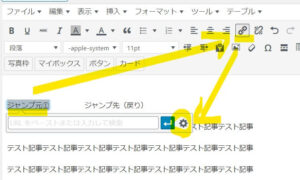
「ジャンプ元①」をドラックして「リンクの挿入/編集」ボタンをクリック後、設定ボタンを押す。

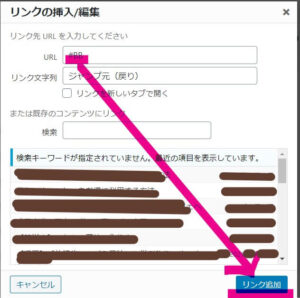
②「リンクの挿入/編集」のURLに”#”+文字列を入力し「リンク追加」
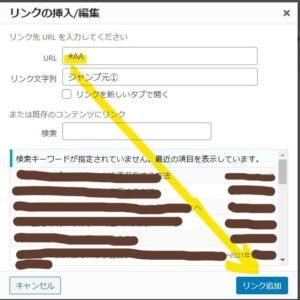
「リンクの挿入/編集」でURLに「#(シャープ)」と文字列(例「AA」を入力)を入力、「リンク追加」ボタンを押す

③「ジャンプ元①」に「リンクの挿入/編集」の設定を確認
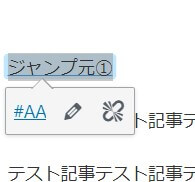
「ジャンプ元①」に「#AA」のURLが設定されていることを確認

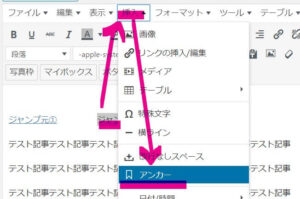
④「ジャンプ先①」に「アンカー」を設定する。
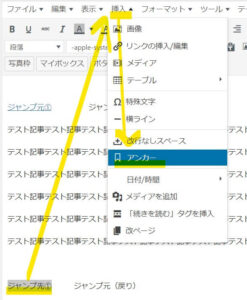
「ジャンプ先①」をドラック、「挿入」内の「アンカー」を押す。

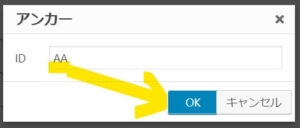
⑤アンカーIDに文字列を設定する。
アンカーIDにジャンプ元の文字列(②で設定した「AA」)を入力し、OKを押す。

⑥「ジャンプ先①」の「アンカー」設定を確認。
「ジャンプ先①」に「アンカー」が設定されたことが確認できる。

「ジャンプ元(戻り)」から「ジャンプ先(戻り)」に戻る設定
①「ジャンプ元(戻り)」から「リンクの挿入/編集」設定をする。
・「ジャンプ元(戻り)」をドラックして「リンクの挿入/編集」ボタンをクリック後、設定ボタンを押す。

②「リンクの挿入/編集」のURLに”#”+文字列を入力し「リンク追加」
「リンクの挿入/編集」のURLに「#(シャープ)」と文字列(例「BB」を入力)を入力、「リンク追加」ボタンを押す


③「ジャンプ先(戻り)に「アンカー」を設定する。
「ジャンプ先(戻り)」をドラック、「挿入」内の「アンカー」を押す。

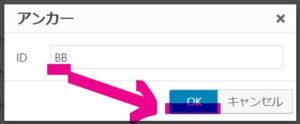
④アンカーIDに文字列を設定する。
アンカーIDにジャンプ元の文字列(②で設定した「BB」)を入力し、OKを押す。